Launch Stuff
SEO
SEO features in this template are split into two parts. There is a basic configuration to generate SEO tags for any page, and a helper function to customize them for a specific page.
1. Basic configuration
Head over to @/config/site.ts and fill in basic information about your app – brand details, support email, and SEO-related content.
// config/site.ts
export const brandName = 'My App Name';
export const brandTitle =
'The title shown on Google search results, and other places';
export const brandDescription =
'The description shown on Google search results, and other places';
export const supportEmail = 'support@email.com';
export const logo = 'logo.png';
export const shareImage = 'shareImage.png';
export const twitterUsername = '@handle';
export const keywords = 'Some keyword, another keyword';2. Customizing SEO tags
You can customize SEO tags for a specific page without rewriting all the tags using the getSEO() function in @/utils/seo:
// // Example of page-specific SEO customization
import { getSEOTags } from '@/utils/seo';
export const metadata = getSEOTags({
title: 'Sign Up',
description: 'Create your account',
canonicalUrlRelative: '/signup'
});
...
export default MyComponent;getSEOTags() supports a wide list of metadata for overriding that you
can easily customize:
type SEOOverrides = {
title?: string;
description?: string;
keywords?: string;
url?: string;
image?: string;
canonicalUrlRelative?: string;
/* Add any other override types you might need here, and make sure to modify the getSEOTags() function appropriately */
};Customer Support
Follow these steps to enable customer support features in your app:
1. Create a Crisp Account
Visit Crisp and create an account.
2. Obtain Crisp Website ID
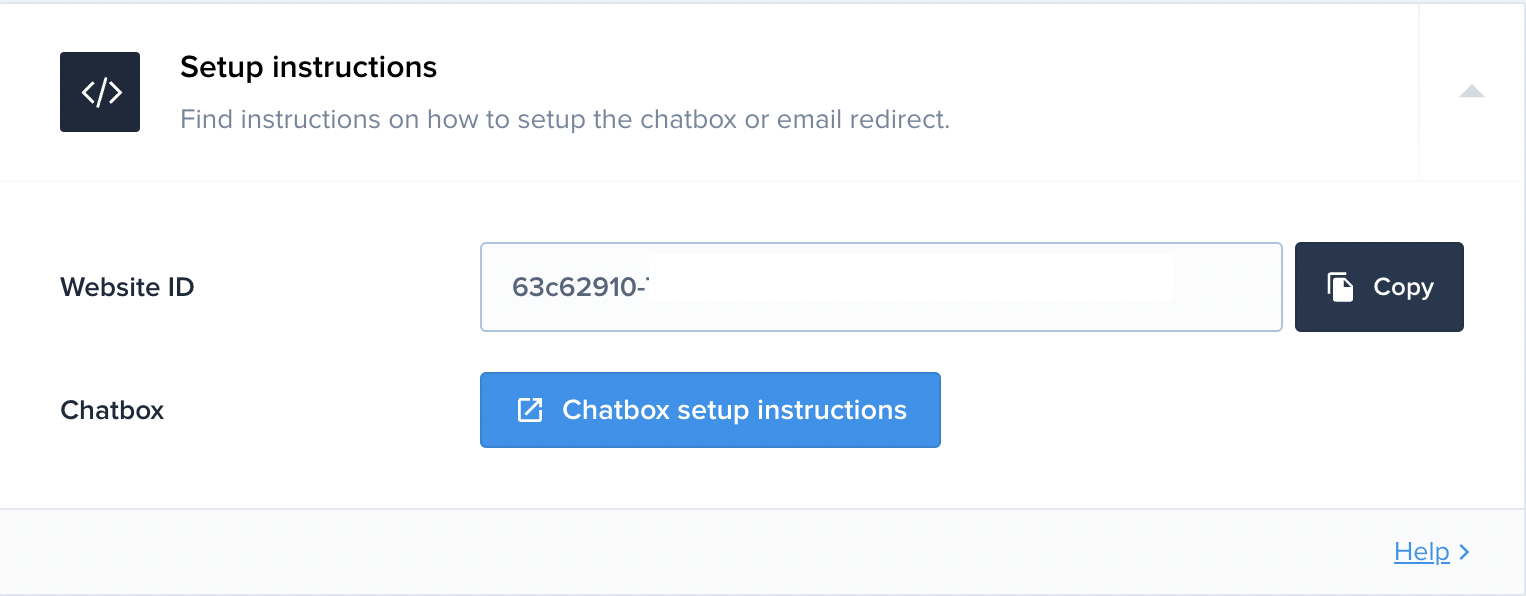
Create a new website in Crisp and copy the website ID from Website Settings > Settings > Setup instructions.

3. Configure Crisp in Your App
Paste your Crisp website ID in the crispId field of the @/config/site.ts file.
export const crispId = 'YOUR_CRISP_WEBSITE_ID';Error handling
The template also includes robust error handling to ensure a smooth user experience.
JavaScript Errors
JavaScript errors are gracefully handled by showing the @/app/error.tsx page.
404 (Not Found) Errors
Error 404 (not found) is handled gracefully by showing the @/app/not-found.tsx page.
User Interaction
When an error occurs, an error page is displayed, and users can easily reach out for support using the ButtonSupport component.
By default, clicking the support button will open the Crisp customer chat if the Crisp website ID is present in the config file. (Follow the Customer Support tutorial for integration.)
If the Crisp website ID is not configured, the support button will open the user's mail client and allow them to send an email to your support email address (specified as supportEmail in @/config/site.ts).

Last Updated: June 7