Button Checkout
A checkout button that, upon click, initiates a Stripe checkout session and redirects the user to the checkout session URL. If the user is logged out, it redirects them to to the Sign In page.

Under the hood, it calls the Stripe API to create a checkout session. This API call requires a valid priceId for a Stripe product and a matching mode.
If the Stripe product you created is a one-time purchase, set mode='one_time'. If it is a subscription product, set mode='recurring'
You can find the priceId on your Stripe dashboard:
https://dashboard.stripe.com/products/{your_product_id} > Pricing Section >
price_xxxx
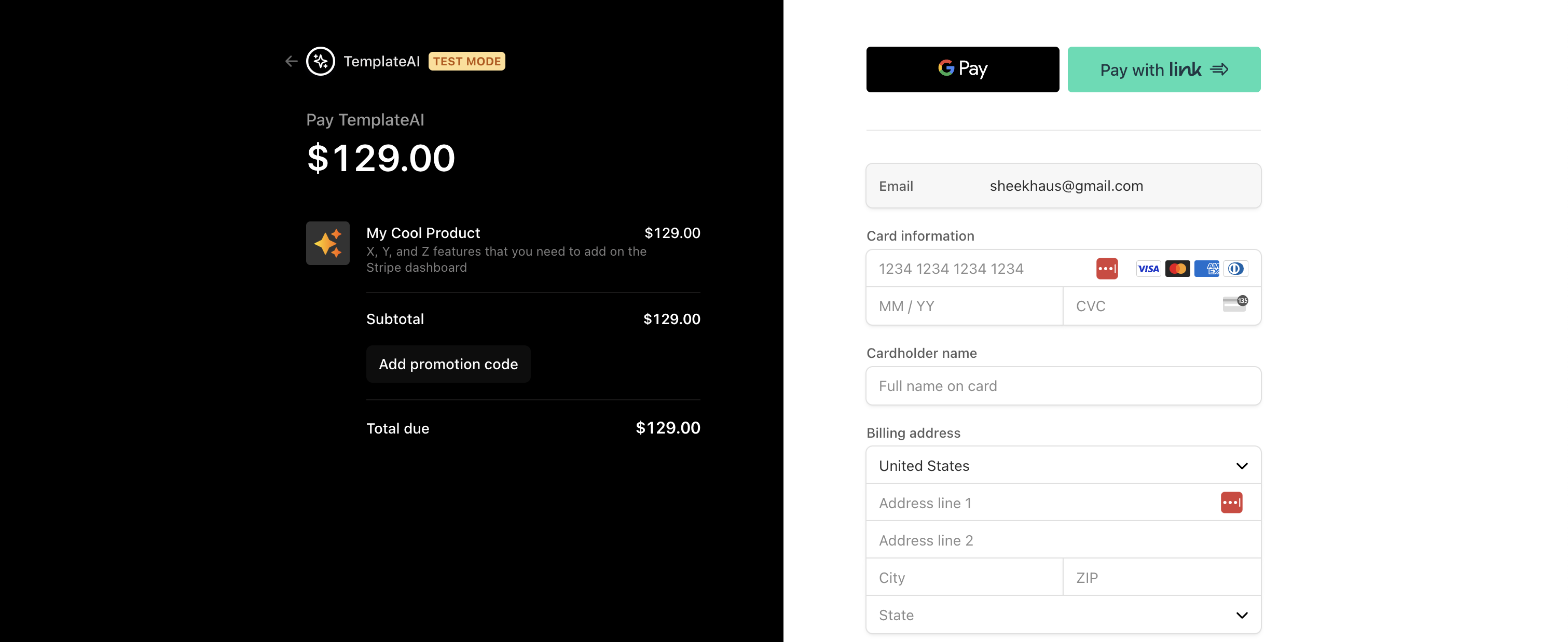
The checkout page will look like this:

import ButtonCheckout from "@/components/ButtonCheckout";
...
<ButtonCheckout
mode={/* 'recurring' or 'one_time' based on your use case */}
priceId={/* Provide the price ID for the product */}
/>⚠️ This component relies on Stripe for creating the checkout session, and Supabase for authentication. Make sure your Supabase client and Stripe keys are configured correctly, and you're using a valid priceId
Last Updated: June 7